4. Django로 웹 애플리케이션 만들기 & 컨테이너 호스팅? 웹호스팅?
전 게시글과 이어집니다
1. 먼저 가상환경으로 들어가줍니다
[ myenv\Scripts\activate ]
그리고 내 폴더로 이동해줍니다
[ cd mysite ]

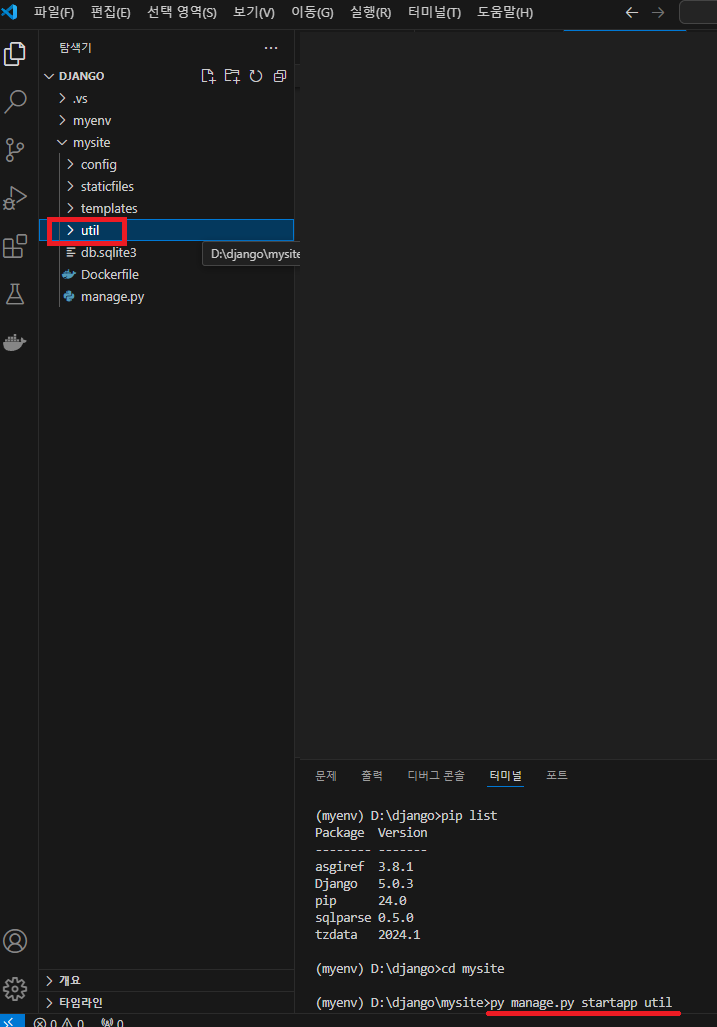
2. 앱을 생성해줍니다
[ py manage.py startapp 이름 ]
저는 유틸사이트를 만들거기때문에 util이라고 해줬습니다
util폴더가 생긴것을 확인할 수 있습니다

3. mysite / 내 폴더(util) / views.py 파일을 수정해줍니다
내가 만든폴더(util)안에 있는 views.py를 수정해줍니다
views.py 전체코드
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def main(request):
return HttpResponse('테스트 하고싶은 말')4. mysite / config / urls.py 파일을 수정해줍니다
config 폴더 안에있는 urls.py를 수정해줍니다
from django.contrib import admin
from django.urls import path
from util import views #추가한 부분 / util부분을 내 파일명으로
urlpatterns = [
path('admin/', admin.site.urls),
path('util/hello', views.hello), #추가한 부분
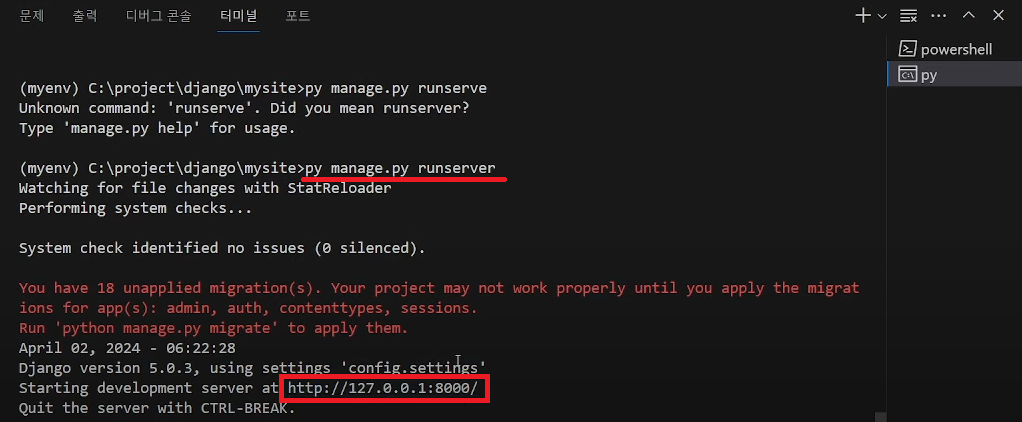
]5. 터미널에서 내장 웹서버를 실행시켜 줍니다
[ py manage.py runserver ]

그리고 사이트에 들어가줍니다

아래와 같이 뜬 사이트에 2번에 우리가 만든게 생겼습니다
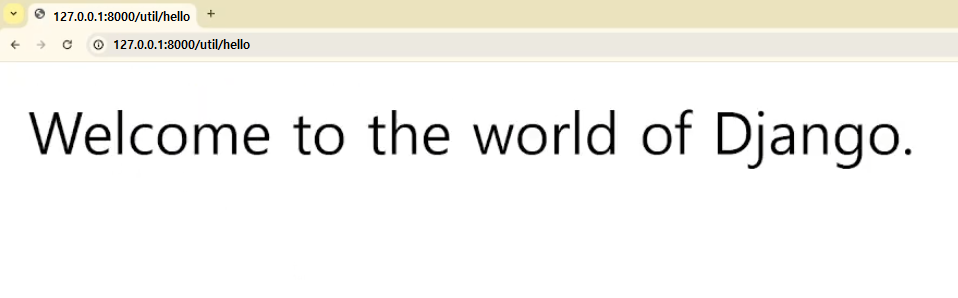
링크에 /util/hello를 붙여 들어가봅시다
[ 127.0.0.1:8000/util/hello ]
우리가 쓴 테스트 메세지가 나온다면 성공입니다!

5. 프로그램 수정하기
내 폴더에서 urls.py 만들어서 사용하는 방식으로 수정을 해보겠습니다
먼저 mysite / config / urls.py 전체 파일입니다
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('util.urls')), # 루트 URL을 'util.urls'로 라우팅
path('util/', include('util.urls')), # /util/ URL을 'util.urls'로 라우팅
]
이제 내 파일 아래에 urls.py 파일을 만들어 줍니다
폴더 우클릭 → 새 파일 urls.py

아래는 mysite / util / urls.py 전체 코드입니다
from django.urls import path
from . import views
urlpatterns = [
path('', views.hello)
]
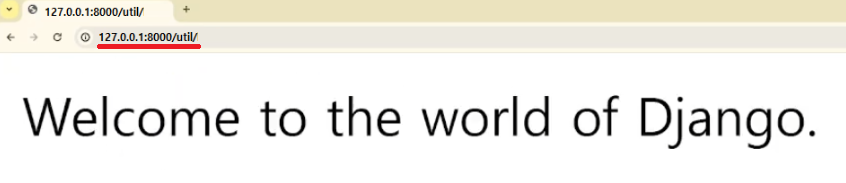
이제 다시 사이트에 들어가줍니다
[ 127.0.0.1:8000/util/ ]

만약 [ 127.0.0.1:8000/util/hello/ ] 에서 나오게 하고 싶다면
mysite / util / urls.py 를 아래와 같이 수정해주면 됩니다
path('hello', views.hello)
6. 내 사이트 넣기
이제 내 사이트를 넣어보겠습니다
6 - 1. mysite / config / settings.py 파일에 아래 코드를 추가해줍니다
import os
# 기존 설정들...
# 템플릿 디렉토리 설정
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
6 - 2. templates 폴더를 만들어줍니다
그 안에 내가 만든 html 메인페이지 하나를 넣어줍니다

6 - 3. util / views.py 를 아래와 같이 수정합니다
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def main(request):
return render(request, 'main.html')
6 - 4. util / urils.py 도 아래와 같이 수정합니다
from django.urls import path
from . import views
urlpatterns = [
path('', views.main, name='main'),
]
config / urls.py 도 아래와 같이 수정합니다
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('util.urls')),
]
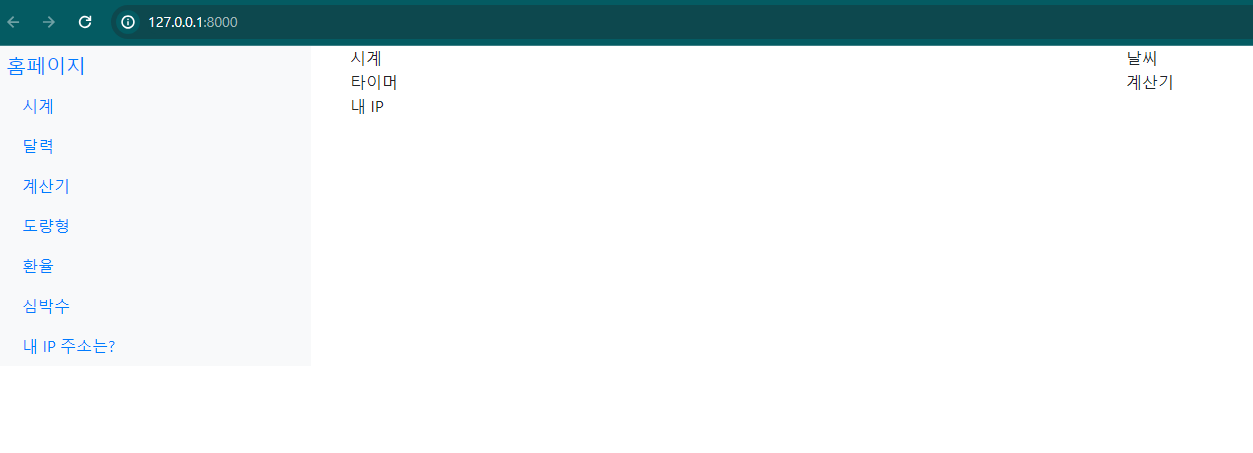
이제 서버에 들어가 확인해줍니다

저는 이렇게 제 사이트의 메인 HTML이 잘 뜨네요!
나머지는 일단 제 사이트를 도메인에 띄운 후 추가하도록 하겠습니다
다음엔 SFTP 접속 설정을 해보겠습니다
'개발 > 내 사이트 만들기' 카테고리의 다른 글
| 7. 알드라이브에서 SFTP 하기(서버에 파일 올리기) (0) | 2024.06.20 |
|---|---|
| 6. 가비아 웹서버 SFTP 접속설정 (0) | 2024.06.12 |
| 4. Django로 웹 애플리케이션 만들기 & 컨테이너 호스팅? 웹호스팅? (0) | 2024.06.12 |
| 3. 가비아에서 DNS 설정하기 (0) | 2024.06.12 |
| 1. 웹서버 이해 (0) | 2024.06.12 |



